
Son yıllarda web tasarım firmalarının dilinden düşmeyen bir tabir var.
“SEO altyapısına uygun kodluyoruz, sistemimizin altyapısı Google'a uygun ve SEO çalışması yapmaya müsait”
Bu şekilde bahsedildiğinde genellikle projeyi yaptıracak işletme sahiplerinin aklında pek bir şey canlandığını söyleyemeyeceğiz. SEO kriterlerinin nelere göre belirlendiği hakkında net bir bilgisi olmayan veya çok az bilgiye sahip olan bu kişiler haliyle dillerden düşmeyen “SEO altyapısına uygun kodlamak” kavramının doğruluğunu teyit edemiyorlar.
Biz de bu konuda yeterli bilgisi olmayan kişiler için küçük bir rehber oluşturduk. Söz konusu SEO olduğunda nelere dikkat etmeliyiz, çalışmalarımızı ne gibi kriterler doğrultusunda gerçekleştirmeliyiz onlardan bahsedeceğiz.
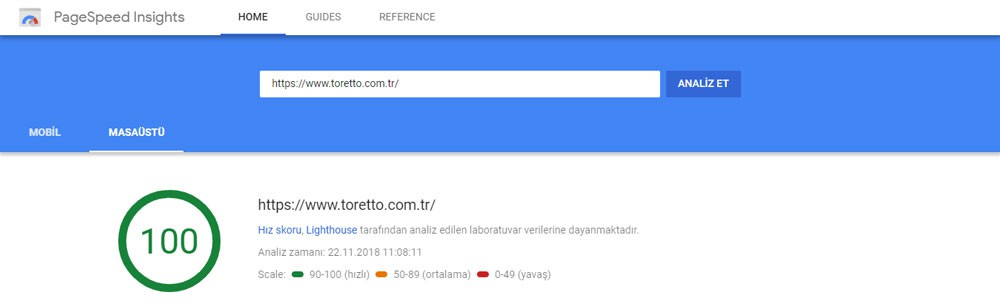
Göz önüne alacağımız ilk kriterlerden biri sitenin açılış hızı olmalıdır. Özellikle internette yapılan arama hacminin % 91.77’lik payına sahip olan Google; arama sonuçlarında websitesinin çalışma hızını büyük ölçüde kullanıyor ve webmaster’lara bunun için birçok ücretsiz hizmet sunuyor.
Web sayfanızın hızlı çalışıp çalışmadığını kontrol etmek için aşağıdaki araçları kullanmanızı tavsiye ediyoruz.

Yukarıda paylaştığımız analiz araçlarına göre optimizasyon gerçekleştirmeniz hem sayfanızı ziyaret eden kullanıcıların sitenizde daha fazla gezinmesini hem de arama motorlarında yükselmenizi sağlayacaktır.
Sitenizde kullanacağınız başlıklar içeriklerinizle uyumlu girilmelidir fakat en önemli husus heading etiketlerinin doğru kullanılmasıdır. Site içerisinde çok fazla heading etiketi kullanmak istediğiniz etkiyi yaratmayacak; aksine sitenize zarar verecektir. Bu sebeple gereksiz heading etiketi kullanımından kaçınılmalıdır. Ayrıca bir sayfada en fazla 1 adet H1 etiketi bulunmalıdır. 4 adete kadar H2 etiketi, 6 adete kadar H3 kullanılabilir. Bu etiketlerin kullanım sayısı kadar kullanım sırası da önemlidir. H1 etiketleri H2 etiketlerinden önce kullanılmalıdır ki içeriğimizin ve sayfamızın tutarlı olmasını sağlayalım.
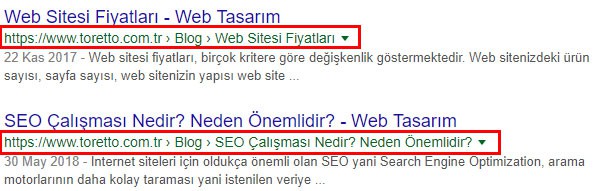
Yapısal veri araçları kesinlikle kullanılması gereken araçlardır. Bu araçlar tamamen arama motorlarına yönelik hazırlanmaktadır. Yapısal veri araçları sayesinde sitedeki bilgileri Google gibi arama motorlarının anlayacağı şekilde belirtmiş oluruz. Böylece arama motorları kullanıcılara en iyi sonuçları verme imkânı sunar. Örnek olarak Breadcrumb kullanmış bir web sayfasının arama motorundaki görünümü aşağıdaki gibidir.

Yapısal veri araçları hakkında detaylı bilgi edilebileceğiniz ve oluşturduğunuz yapıları test edebileceğiniz bağlantıları aşağıda sizlerle paylaştık.
Yapısal veri başlangıç rehberi: https://schema.org/docs/gs.html
Yapısal veri test aracı: https://search.google.com/structured-data/testing-tool?hl=tr
Google’ın sunduğu örnek kullanımlar: https://developers.google.com/search/docs/data-types/breadcrumb
Bilindiği üzere arama motorlarında görsel araması da yapılıyor. Google gibi arama motorlarının sitenizdeki fotoğraf, resim veya ikonların ne ile ilgili olduğunu anlaması için alternatif içerik parametreleri boş bırakılmamalıdır.
Aramalarını mobil cihazlardan yapan kullanıcıların bir hayli fazla olduğunu düşünürsek mobil kullanılabilirliğin önemini de bir bakıma kavramış oluruz. Özellikle Google mobil uyumluluğa çok fazla önem veriyor ve bunun için sürekli çalışmalar yapıyor. Son dönemde özellikle Search Console üzerinde sitesi olan webmasterlara mobil kullanılabilirlik ile ilgili uyarılar gönderiliyor. Mobil arama sonuçları ve masaüstü arama sonuçlarındaki sıralama algoritmasının farklı olması da zaten Mobil kullanılabilirliğin önemini anlatmak için yeterli.
Sayfanız mobil uyumlu ise mobil kullanılabilirlik durumu için;
https://search.google.com/test/mobile-friendly?hl=tr
Sayfanızın mobil kullanımda nasıl performans gösterdiğini ölçmek için;
https://testmysite.withgoogle.com/intl/tr-tr
Verdiğimiz araçlar ile web sitenizin SEO uyumlu kodlamaya uygun olup olmadığını test edebilirsiniz. Sitenizle ilgili soru veya sorunlarınız varsa aşağıdaki yorum alanımızda düşüncelerinizi bizimle paylaşabilirsiniz.
Nedir bu SEO'ya uygun kodlamak? yazısına ilk yorum yapan siz olun!
Nedir bu SEO'ya uygun kodlamak? için Cevap Yaz